If you’re a web developer, then you probably know about Mozilla Firefox developer tools and also Sublime Text. Sublime Text is considered superior in many ways to other text IDE’s with it’s syntax highlighters, quick navigation, project management and extended plugins support. And let’s not forget it’s cross-platform supporting Linux, Mac and Windows desktops.

One of the best feature also it’s dark interface and themes. It provides a distraction free interface that the coding community loves. And it’s dark theme are soothing for the eyes too, so you don’t stress your eyes too much while you search for a bug in your code. I found a quick hack for Firefox developer tools to set it to a dark them where the syntax are highlighted as in Sublime Text’s interface. And I for one love dark editors. So here’s how you get it too.
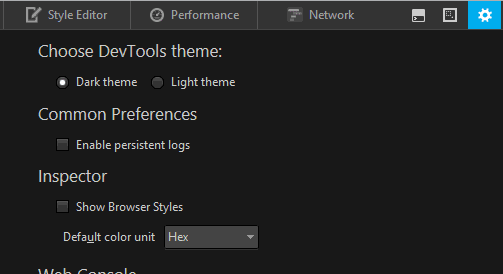
Seems, there is a simple way to change the themes directly from the developer tools settings window. So all you have to do is open the developer tools and open up the settings panel, and then choose the dark theme option. That’s it.

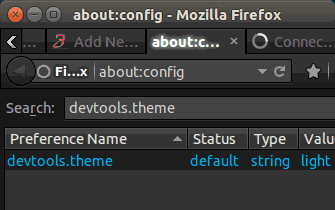
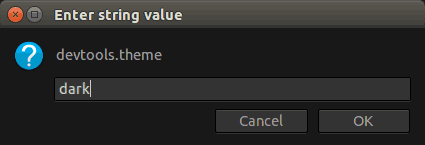
If you wanna do it the other way, open up the “about:config” page. and then find the “devtools.theme” option. You can manually type it in the search bar above the configs. Once found edit the config from “light” to “dark“.


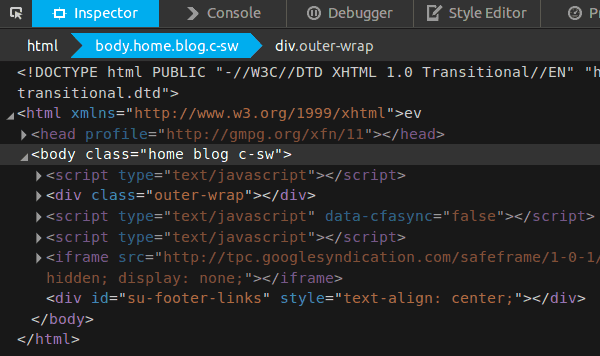
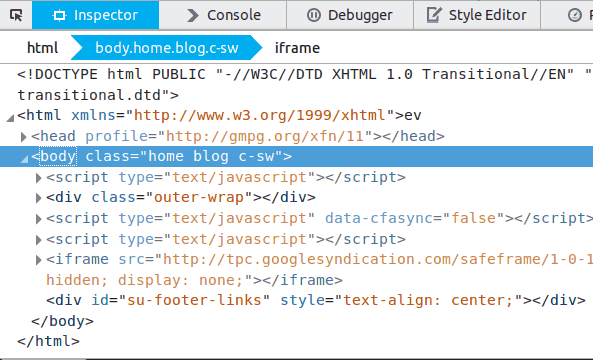
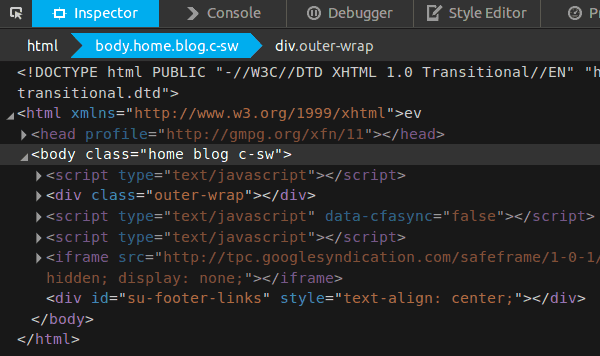
Once done, you can start your Fifefox developer window by pressing the “F12” button and there you’ll find the interface changed to a dark them with HTML syntax hightlighted just as in Sublime Text. Now you can mess with the developer settings without stressing your eyes too much.


That’s it, Enjoy this nice little hack if you like dark theme IDE’s you’ll love this too. Let us know what you think in the comments.

You can also click on the DevTools setting cog and choose “Dark Theme.”
Thanks Mike,
I added that too. It’s much simpler that way, but I didn’t know that. 🙂