Ever wanted to check the performance of your browser or even more compare it with different browsers, I do. It makes a lot of difference when a browser can load different contents faster than the other. The web surfing goes smooth and with less lag as heavy codes gets dragged into the browser.
Peacekeeper from Futuremark is a free application that lets you test your browsers performance with multiple test phases and rank the browsers accordingly. The tests use JavaScript to test the browsers performance in graphics rendering, forms and navigation. It however doesn’t test the security or the W3 compatibility features of the browser. But graphics rendering, quick forms and navigation are mostly the things that make your browser experience faster. You are however going to need JAVA Runtime Environment to run this application in your browser.
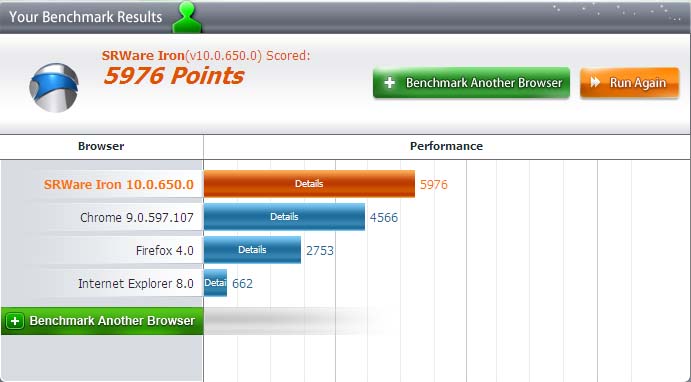
Above are the results from my pc for IE, Chrome, Firefox and SWare Iron. Here are the steps that you need to do to compare your browsers.
Get the Latest JAVA Runtime Environment if you haven’t got it installed already.
Go to Peacekeeper : Browser Bookmark Page.
You’ll get a report for your browser in a page. And a link to compare it with the other browsers.
Then paster the link on one of your other browser and start benchmarking that browser. The stats for the previous browser is preserver with the link that is provided which helps you get a better view of the browser comparisions.
Here are some of the test it performs on your browser.
TEST #1 : Rendering
These tests measure your browser’s ability to render and modify specific HTML elements used in typical web pages.
Test # 2 : Social networking
Social networking sites use JavaScript to provide navigation, forms and other features. These tests measure typical webpage functions, such as loading, sorting and searching for data.
Test # 3 : Complex graphics
These tests use ‘Canvas’, a new web technology for drawing and manipulating graphics without external plug-ins. Canvas is not yet supported by all major browsers so the scores from these tests are not included in the overall Peacekeeper score.
Test # 4 : Data Operations
Almost everything you see on a dynamic webpage uses JavaScript arrays. These tests measure your browser’s ability to add, remove and modify data stored in an array.
Test # 5 : DOM Operations
DOM, or Document Object Model, is the standard API Javascript uses to create dynamic webpages. These tests emulate the methods used to create typical dynamic webpages.
Test #6 : Text parsing
These tests measure your browser’s performance in typical text manipulations such as using a profanity filter for chats, browser detection and form validation.
Take this on a test drive and see how your browser perform. I think they will give a good choice on which browser to choose from for better browsing experience.
The sites at http://clients.futuremark.com/peacekeeper/ . If you’ve missed it.


You should let people know that this benchmark works only on Windows! lame…
Didn’t you read.
“you need to be running Windows with either Internet Explorer or a browser that has the Java-Plug-in installed.”
meaning EITHER you have to have IE on Windows OR any Browser with JAVA plugin installed.
and you need to see this article:
http://www.davehayes.org/2009/06/30/linux-browser-shootout-with-peacekeeper
This articles about peacekeeper on Mac. and its from 2009
http://www.xlr8yourmac.com/feedback/Mac_BrowserBenchmarks2009.html